5.デザインを変更する
5.1スキン画像を変更する(デザイン⇒スキン画像変更)
スキン画像とは、SNSのデザインに使われている画像のことです。
スキン画像の変更方法には、
・ひとつひとつ変更するのでなく、セットになっているものから変更する方法(プリセットデザイン)
・詳細にスキン画像を変更する方法(カスタマイズ設定)
があります。
《 プリセットデザインから変更する 》
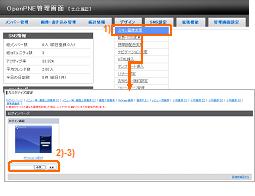
- 1. メニューの「デザイン」⇒「スキン画像変更」をクリックします
- 2. 「プリセットデザイン」から変更したいプリセットデザインを選択します
- 3. 「変更」をクリックします
- 設定がSNSに反映されます
※使用しない場合、「非表示」をクリックすることで非表示にできます。
※既にカスタマイズ設定をしている場合、設定が上書きされますので注意してください。
《 詳細にスキン画像を変更する 》
詳細にスキン画像を変更できる場所は以下の通りです。
※ログインページ用の画像には、メールアドレスとパスワードを入力するフォームと
ログインボタンを作成してください。
尚SNSが新規登録制の場合、新規登録ボタンも作成してください。
- 1. メニューの「デザイン」⇒「スキン画像変更」をクリックします
- 2. 「カスタマイズ設定」から変更したい画像の「参照」から画像を選択します
- 3. 「変更」をクリックします
- 設定がSNSに反映されます
※規定のサイズと異なる画像を利用する場合、レイアウトが崩れてしまう可能性があります。
5.2配色やCSSを変更する(デザイン⇒配色・CSS変更)
ここでは、PC版でのSNSの配色や細かいデザインの設定(カスタムCSS)をします。
配色を変更する方法には、
・ひとつひとつ変更するのでなく、セットになっているものから変更する方法(プリセットカラー)
・カラーコードから詳細に配色を変更する方法(カラーコード設定)
があります。
またカスタムCSSでは、CSS記述を使用するのでCSSを理解してから設定を行いましょう。
《 プリセットカラーから変更する 》
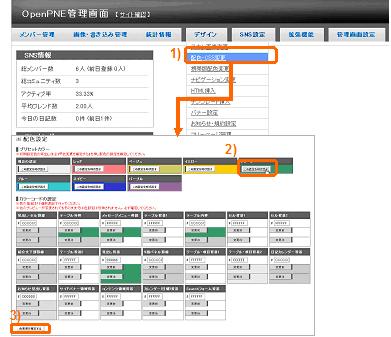
- 1. メニューの「デザイン」⇒「配色・CSS変更」をクリックします
- 2. 「プリセットカラー」から変更したいプリセットカラーの「この設定を呼び出す」をクリックします
- 3. カラーコードの下にある「色変更を確定する」をクリックします
- 設定がSNSに反映されます
※既にカラーコード設定をしている場合、設定が上書きされますので注意してください。
※「色変更を確定する」をクリックしないと、設定がSNSに反映されません。
《 カラーコードから詳細に配色を変更する 》
詳細にカラーコードを変更できる場所についての説明は以下のURLを参考にしてください。
http://trac.openpne.jp/wiki/edit_color
- 1. メニューの「デザイン」⇒「配色・CSS変更」をクリックします
- 2. 「カラーコード設定」から変更したい部分のコードを16進数表記で変更します
- ※16進数表記とは、カラーを16進数で表示する方法です。
詳しくはインターネットで調べてください。 - 3. 「変更後」に表示される色を確認します
- 4. 「色変更を確定する」をクリックします
- 設定がSNSに反映されます
※色の設定によっては、表示がみにくくなる場合があります。
全ページ確認する等して注意してください。
例 背景⇒白、文字色⇒白
※色の16進数表記をバックアップしたい場合、下の[color]の一覧をコピーして保存してください。
※「色変更を確定する」をクリックしないと、設定がSNSに反映されません。
《 カスタムCSSを追加する 》
- 1. メニューの「デザイン」⇒「配色・CSS変更」をクリックします
- 2. 「カスタムCSS追加」からCSSを変更・追加します
- ※変更する場合は、値を変更し、追加する場合は、属性を追加してください。
- 3. 「CSSを追加する」をクリックします
- 設定がSNSに反映されます
5.3携帯版の配色を変更する(デザイン⇒携帯版配色変更)
ここでは、携帯版でのSNSの配色や細かいデザインの設定(カスタムCSS)をします。配色は、
・ひとつひとつ変更するのでなく、セットになっているものから変更する方法(プリセットカラー)
・カラーコードから詳細に配色を変更する方法(カラーコード設定)
があります。
<<プリセットカラーから変更する>>
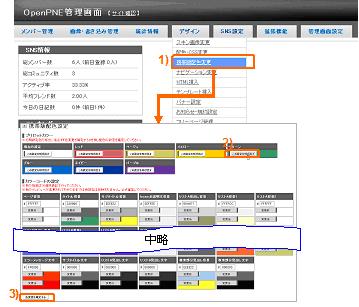
- 1. メニューの「デザイン」⇒「携帯版配色変更」をクリックします
- 2. 「プリセットカラー」から変更したいプリセットカラーの「この設定を呼び出す」をクリックします
- 3. カラーコードの下にある「色変更を確定する」をクリックします
- 設定がSNSに反映されます
※既にカラーコード設定をしている場合、設定が上書きされますので注意してください。
※「色変更を確定する」をクリックしないと、設定がSNSに反映されません。
《 カラーコードから詳細に配色を変更する 》
詳細にカラーコードを変更できる場所についての説明は以下のURLを参考にしてください。
http://trac.openpne.jp/wiki/edit_color_ktai
- 1. メニューの「デザイン」⇒「携帯版配色・CSS変更」をクリックします
- 2. 「カラーコード設定」から変更したい部分のコードを16進数表記で変更します
- ※16進数表記とは、カラーを16進数で表示する方法です。
詳しくはインターネットで調べてください。 - 3. 「変更後」に表示される色を確認します
- 4. 「色変更を確定する」をクリックします
- 設定がSNSに反映されます
※色の設定によっては、表示がみにくくなる場合があります。
全ページ確認する等して注意してください。
例 背景⇒白、文字色⇒白
※色の16進数表記をバックアップしたい場合、下の[color]の一覧をコピーして保存してください。
※「色変更を確定する」をクリックしないと、設定がSNSに反映されません。
5.4ナビゲーションのアドレスや名称を変更する(デザイン⇒ナビゲーション変更)
ナビゲーションとは、SNSの上に表示されるメニューのことです。
ここでは、ナビゲーションのメニューのURLや名称、並び順を変更します。またURLを消すことで、そのメニューを削除することもできます。
SNSを立ち上げた後は、運営の都合上変更が難しい場合も多いので、注意して設定してください。
※URLや名称を変更する場合、画像もリンク先にあったものに変更してください。
※URLを削除した場合でも、URLからそのページをみることは可能です。
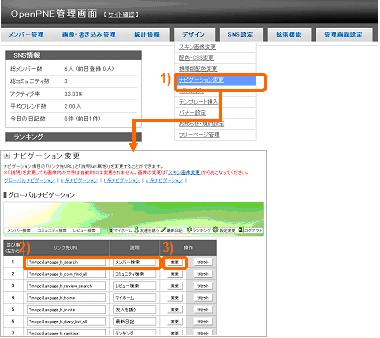
- 1. メニューの「デザイン」⇒「ナビゲーション変更」をクリックします
- 2. 変更したい部分の「リンクURL」欄にURLを、「説明」欄に名称を入力します
- 3. 右の「変更」をクリックします
- 設定がSNSに反映されます
※正しくURLを記述しない場合、正常にリンクされない可能性があります。
※元のURLに戻す場合、戻したいURLの右の「リセット」をクリックしてください。
※「ログアウト」については、変更できません。
5.5HTMLやバナーを使ってページを充実させる(デザイン⇒HTML挿入)
ヘッダーやフッター、サイドの他、色んな場所自由にHTMLタグ(参照)を挿入することができます。
自由度が高いため何に利用するか、各SNSに合ったものを考えてください。
例 広告を挿入する、携帯登録ページへリンクを貼る
<<HTMLをページに挿入する>>
HTML挿入でページを編集できる場所では、HTML形式で記述し、編集できます。
設定できる箇所は以下の通りです。
【PC】 ログイン前フッター |
【PC】 ログイン後フッター |
【携帯】 ヘッダーフッター |
【PC】 HTML挿入 |
- 1. メニューの「デザイン」⇒「HTML挿入」をクリックします
- 2. 左のメニューから記述したい部分のページを開きます
- 3. タグを入力します
- 4. 「変更する」をクリックします
- 設定がSNSに反映されます
※タグの閉じ忘れがあると表示が崩れてしまう場合があります。
※削除・変更したい場合、不要な部分を削除・変更し、「変更する」をクリックしてください。
※HEADタグ内に配置されるので、外観上の挿入ポイントはありません。
《 テンプレートをページに挿入する 》
テンプレートを挿入するページでは、Smarty形式・HTML形式で記述し、編集できます。
設定できる箇所は以下の通りです。
【PC】 h home |
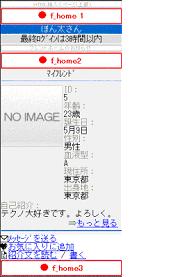
【PC】 f home |
【PC】 c home |
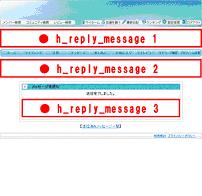
【PC版】 h_reply_message |
【PC版】 h_diary_add |
【PC版】 h_diary_edit |
【携帯版】 o_login |
【携帯版】 h_home |
【携帯版】 f_home |
【携帯版】 c_home |
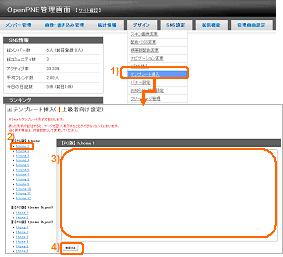
- 1. メニューの「デザイン」⇒「テンプレート挿入」をクリックします
- 2. 左のメニューから記述したい部分のページを開きます
- 3. タグを入力します
- 4. 「変更する」をクリックします
- 設定がSNSに反映されます
※タグの閉じ忘れがあると表示崩れがおきる場合があります。
※削除・変更したい場合、不要な部分を削除・変更し、「変更する」をクリックしてください。
《 バナーをページに挿入する 》
バナーをページに挿入することができます。またHTML記述形式を利用し、自由に編集することができます。挿入できる場所はページのトップか、サイドです。
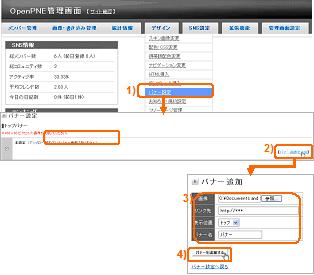
- 1. メニューの「デザイン」⇒「バナー設定」をクリックします
- 2. 各バナーにある「バナー画像を追加」をクリックします
- 3. それぞれ詳細を選択・入力します
- 4. 「バナーを追加する」をクリックします
- 設定がSNSに反映されます
※トップバナーの画像は、468×60でない場合、サイズが自動的に468×60に変更されます。
※変更する場合、変更したいバナーの操作欄の「変更」をクリックし、変更してください。
削除する場合、「削除」をクリックし、削除してください。
※HTMLも挿入する場合、ログイン前、ログイン後の必要な方にHTMLタグを記入し、
トップバナーの設定の場合は「トップバナー設定を確定する」、
サイドバナーの設定の場合は「サイドバナー設定を確定する」をクリックしてください。