8.ログインページにコンテンツを作る
ポータルクリエイターとは、ログインページにSNSの内部の一部を公開したり文字や画像を自由に
挿入して、コンテンツを作成できる機能です。閉鎖的なSNSの一部をログインページに公開することで、
新たなユーザが登録するきっかけにつながります。
ポータルクリエイターには以下の機能があります。
・ポータルクリエイターを使用する(PC)
・レイアウトを設定する(PC)
・コンテンツを配置する(PC)
・RSSリーダーを設定する(PC)
・フリーエリアを編集する(PC)
・リンク集を作成する(PC)
・ポータルクリエイターの配色を設定する(PC)
・CSSやmetaタグを使い、ポータルクリエイターを充実する(PC)
・プレビューで確認する(PC)
・ポータルクリエイターを使用する(携帯)
・コンテンツを配置する(携帯)
・プレビューで確認する(携帯)
8.1PC版ログインページにコンテンツを作る(拡張機能⇒ポータルクリエイター)
《 ポータルクリエイターを使用する(PC) 》
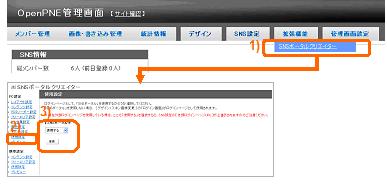
ここではポータルクリエイター機能を使用するか、しないか設定します。初めに設定してください。
使用しない場合、ログインページは、「デザイン」⇒「スキン画像変更」で設定されている、スキン画像となります。
※現在外部ログインページを使用している場合、ここで「使用する」を選択すると、
SNS設定の外部ログインページURLが上書きされますのでご注意ください。
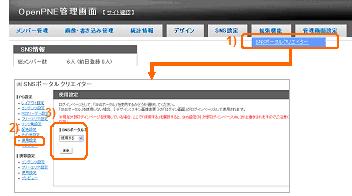
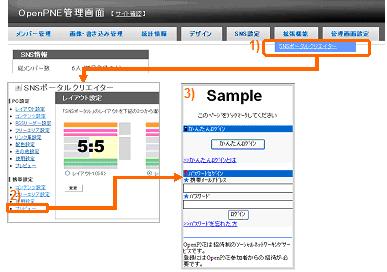
- 1. メニューの「拡張機能」⇒「SNSポータルクリエイター」をクリックします
- 2. 「PC設定」の「使用設定」をクリックします
- 3. プルダウンから「使用する」または「使用しない」選択し、「変更」をクリックします
- 設定がSNSに反映されます
《 レイアウトを設定する(PC) 》
ここではレイアウトの左右の比を設定することができます。
実際のコンテンツのレイアウトや配置については、「コンテンツ設定」で設定してください。
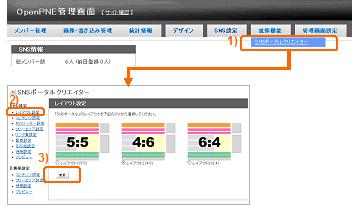
- 1. メニューの「拡張機能」⇒「SNSポータルクリエイター」をクリックします
- 2. 「PC設定」の「レイアウト設定」をクリックします
- 3. レイアウトを選択します
- 設定がSNSに反映されます
《 コンテンツを配置する(PC) 》
ここではコンテンツをページに配置することができます。
割り振られた番号を各コンテンツに設定すると、そのポートレット(枠)の位置にコンテンツが表示されます。
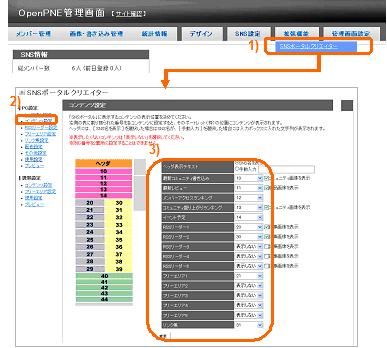
- 1. メニューの「拡張機能」⇒「SNSポータルクリエイター」をクリックします
- 2. 「PC設定」の「コンテンツ設定」をクリックします
- 3. それぞれのコンテンツのプルダウンから番号を選択し、「変更」をクリックします
- 設定がSNSに反映されます
※表示をしたくないコンテンツは「表示しない」を選択してください。
※同じ番号を2箇所に設定することはできません。
《 RSSリーダーを設定する(PC) 》
「SNSポータル」にRSSリーダーを5つまで設置することができます。
各RSS情報を、それぞれ最新5件まで表示します。
※表示位置は、「コンテンツ設定」から設定できます。
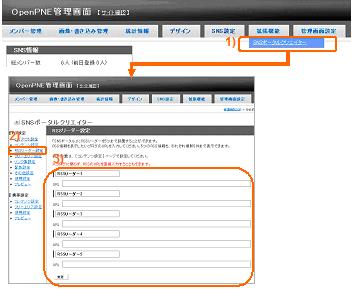
- 1. メニューの「拡張機能」⇒「SNSポータルクリエイター」をクリックします
- 2. 「PC設定」の「RSSリーダー設定」をクリックします
- 3. RSSリーダー名とURLを入力し、「変更」をクリックします
- 設定がSNSに反映されます
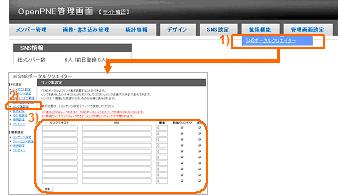
《 リンク集を設定する(PC) 》
「SNSポータル」にリンク集を10件まで設置することができます。
※表示位置は、「コンテンツ設定」から設定できます。
- 1. メニューの「拡張機能」⇒「SNSポータルクリエイター」をクリックします
- 2. 「PC設定」の「リンク集設定」をクリックします
- 3. リンクテキスト・URL・順番を入力し、新規ウィンドウと表示を選択します
- 設定がSNSに反映されます
※「並び順」は半角数字で設定します。同じ番号の数字がある場合、上に設定された項目から
上に表示されます。また入力しない場合、自動で0に設定されます。
※「新規ウインドウ」は、リンクをクリックしたとき、新しくウインドウを開くか設定します。
※リンク集にリンクを表示させる場合、「表示」をクリックしてください。
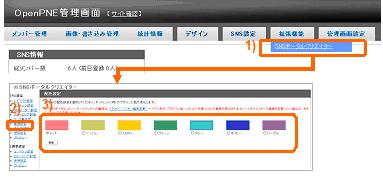
《 ポータルクリエイターの配色を設定する(PC) 》
ここでは、ポータルクリエイターのポートレット(枠)のデザインと色の配色を設定することができます
- 1. メニューの「拡張機能」⇒「SNSポータルクリエイター」をクリックします
- 2. 「PC設定」の「配色設定」をクリックします
- 3. 色を選択し、「変更」をクリックします
- 設定がSNSに反映されます
※「SNSポータル」のヘッダとフッタの画像は「デザイン」⇒「スキン画像変更」のページに
ある、「ログイン前ヘッダ」と「共通フッタ」の画像が表示されます。
ヘッダーとフッターの画像を変更したい場合は、そちらのページで変更してください。
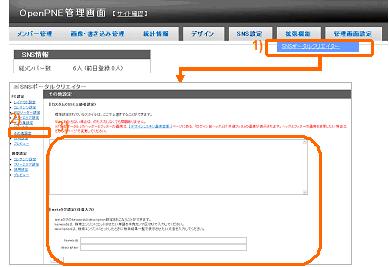
《 CSSやmetaタグを使い、ポータルクリエイターを充実する(PC) 》
ここでは、カスタムCSSやmetaタグ等上級向けの設定ができます。
上級向けですので、何も入力しない場合も問題ありません。
カスタムCSSには、変更したいデザインになるよう作成したCSSを入力してください。
「keywords」は、検索エンジンにヒットさせたい単語を半角カンマ区切りで入力してください。
「description」は、検索エンジンにヒットしたときに検索結果一覧で表示させたい文言を入力してください。
- 1. メニューの「拡張機能」⇒「SNSポータルクリエイター」をクリックします
- 2. 「PC設定」の「その他設定」をクリックします
- 3. 「カスタムCSS」にCSSを入力し、「metaタグ設定(任意入力)」にmetaタグの
「keywords」欄と「desrioption」欄に入力し、「変更」をクリックします - 設定がSNSに反映されます
※「SNSポータル」のヘッダとフッタの画像は「デザイン」⇒「スキン画像変更」のページに
ある、「ログイン前ヘッダ」と「共通フッタ」の画像が表示されます。
ヘッダーとフッターの画像を変更したい場合は、そちらのページで変更してください。
《 プレビューで確認する(PC) 》
設定を反映したSNSポータルを確認することができます。
- 1. メニューの「拡張機能」⇒「SNSポータルクリエイター」をクリックします
- 2. 「PC設定」の「プレビュー」をクリックします
- ページが表示されます
8.2携帯版ログインページにコンテンツを作る(拡張機能⇒ポータルクリエイター)
《 ポータルクリエイターを使用する(携帯) 》
ここでは携帯版のポータルクリエイター機能を使用するか、しないか設定します。
使用しない場合、ログインページは、「デザイン」⇒「スキン画像変更」で設定されている、スキン画像となります。
※現在携帯版外部ログインページを使用している場合、ここで「使用する」を選択すると、
SNS設定の外部ログインページURLが上書きされますので注意してください。
- 1. メニューの「拡張機能」⇒「SNSポータルクリエイター」をクリックします
- 2. 「携帯設定」の「使用設定」をクリックします
- 3. プルダウンから「使用する」または「使用しない」を選択し、「変更」をクリックします
- 設定がSNSに反映されます
《 コンテンツを配置する(携帯) 》
ここではコンテンツを携帯ページに配置することができます。
割り振られた番号を各コンテンツに設定すると、そのポートレット(枠)の位置にコンテンツが表示されます。
- 1. メニューの「拡張機能」⇒「SNSポータルクリエイター」をクリックします
- 2. 「P携帯設定」の「コンテンツ設定」をクリックします
- 3. それぞれのコンテンツのプルダウンから番号を選択し、「変更」をクリックします
- 設定がSNSに反映されます
※表示したくないコンテンツは「表示しない」を選択してください。
※同じ番号を2箇所に設定することはできません。
《 プレビューで確認する(携帯) 》
設定を反映したSNSポータルを確認することができます。
- 1. メニューの「拡張機能」⇒「SNSポータルクリエイター」をクリックします
- 2. 「携帯設定」の「プレビュー」をクリックします
- ページが表示されます